Avui explicarem com marcar punts al mapa d'OpenStreetMap, primer explicarem una forma molt senzilla de fer-ho (útil per exemple, per enviar a algú una ubicació per correu electrònic), i després una més complicada per gent que tingui pàgina web i vulgui marcar-hi una ubicació amb una icona personalitzada.
Per la primera situació el procediment és molt senzill. En primer lloc cal anar a la pàgina d'OpenStreetMap (www.openstreetmap.org) i allà cercarem la ubicació que volem compartir, acostant-nos al màxim al mapa i intentant que el que volem marcar quedi en el centre de la imatge. Quan ho tenim només cal clicar a «Enllaç permanent» i veurem que ens canvia l'URL (l'adreça que ens mostra el navegador) amb les coordenades del centre del mapa que estem visualitzant, per exemple:
http://www.openstreetmap.org/?lat=41.413216&lon=1.965577&zoom=18&layers=M
El que hem de fer és tant senzill com afegir una «m» davant de «lat» i de «lon» d'aquesta manera (aquí les hem engrandit exageradament perquè destaquin en l'URL):
http://www.openstreetmap.org/?mlat=41.413216&mlon=1.965577&zoom=18&layers=M
Llavors refresquem la pàgina. Veurem que ens apareix un marcador, i a qualsevol persona a qui enviem el nou URL li apareixerà el mapa amb el punt senyalitzat:
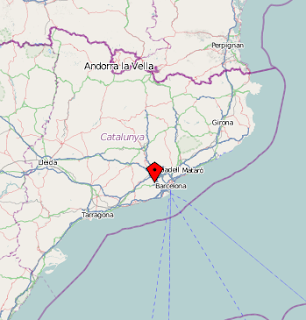
Evidentment si ens allunyem del mapa, mai perdrem el marcador de la nostra ubicació (que en aquest cas era l'Aliança Palmarenca):

[Actualització 22/01/2012]
Podem marcar també punts sobre els mapes amb les diferents capes base, per tant sobre Mapnik (layers=M, com l'exemple que hem fet), Osmarender (layers=O), CycleMap (layers=C), Mapa de transports (layers=T) i MapQuest Open (layers=Q).
També podem seleccionar el nivell de zoom per l'enllaç canviant a l'URL el valor de zoom=18 (els valors van des de 1 que és el més allunyat, fins a 18 que és el màxim apropament, cal tenir en compte que no totes les capes base arriben al nivell màxim de zoom).
[fi de l'actualització]
Si el que volem és mostrar a la nostra pàgina web un mapa en què marquem ubicacions amb icones personalitzades necessitarem OpenLayers (www.openlayers.org/).
Nosaltres hem realitzat una petita prova a partir del tutorial del bloc Descartes: «Estilos personalizados en OpenLayers: puntos», i la demostració que trobem a «Dynamic map markers». El resultat ha estat aquest (clica sobre la imatge per accedir a la demostració):
Val a dir que nosaltres l'única cosa que hem fet ha estat retocar els fitxers que s'ofereixen al bloc de Descartes i els hem trastejat una mica per aconseguir els nostres objectius. Si ho desitgeu podeu treballar amb els nostres fitxers que trobareu aquí: http://www.konfraria.org/osm/lapalma2012/proves/1/
Com veureu hi ha 3 tipus de fitxers:
Suposem que volem afegir-hi un nou element, per exemple, «casa».
Obrirem el fitxer TestImageStyle.js amb un editor de text, com per exemple el gedit. Veurem que a la segona línea hi trobem:
No cal dir que aquests vuit Features fan referència als vuit punts marcats actualment al mapa. Aquí hi afegirem un nou element (el novè), que es dirà «casaFeature»:
A continuació cercarem a la línia número trenta-cinc el text:
Per afegir-hi també un altre «casaFeature»:
A continuació reaprofitarem el codi de qualsevol de les Features ja creades, per exemple el de la Feature «Konfraria», el codi s'inicia a la línia vuitanta-nou i és:
Podem copiar i enganxar aquest codi on farem els següents canvis:
Hi ha un parell d'aspectes que possiblement ens interessi retocar, el primer és a la línia catorze:
El que tenim marcat en color rosa són les coordenades ( lat , lon ) on es centrarà el mapa per defecte. El segon aspecte a retocar el trobem a la línia vint-i-cinc:
Aquest codi ens indica el nivell de zoom que apliquem al punt on centrem el mapa. Els valors poden anar des de 1 (màxim allunyament) a 18 (màxim apropament).
Quan tenim aquests canvis realitzats podem desar el fitxer, i passem a obrir el fitxer .HTML. En realitat aquest fitxer conté gran part de codi que només respon a aspectes estètics i d'altres tipus. La part de codi necessària per mostrar el mapa únicament és:
On podrem decidir l'amplada (width) i l'alçada (height) en píxels del mapa que es mostrarà al navegador, així com el gruix i color del marge (solid 1px black).
Seguint aquestes senzilles instruccions -que penso que qualsevol persona sense massa coneixements pot seguir-, ja podreu tenir el vostre mapa amb la ubicació que desitgeu senyalada amb una icona personalitzada a la vostra web.
Si necessites informació més tècnica sobre OpenLayers, val la pena que et passis pel bloc Descartes (aquest enllaç et portarà al bloc, filtrant les entrades per l'etiqueta OpenLayers).
Espero que hagi estat d'utilitat! ;-)
Com veureu hi ha 3 tipus de fitxers:
- PuntsAlMapaOSMLaPalma.htm que és la pàgina web que s'obre quan cliqueu sobre la imatge del damunt (que porta a la demostració).
- TestImageStyle.js és el codi java que interactuarà amb OpenLayers per mostrar-nos les icones al mapa
- I també hi trobareu vuit fitxers .PNG que són les imatges de les icones per a cada ubicació.
Suposem que volem afegir-hi un nou element, per exemple, «casa».
Obrirem el fitxer TestImageStyle.js amb un editor de text, com per exemple el gedit. Veurem que a la segona línea hi trobem:
var ticFeature, ermitaFeature, liluFeature, celpFeature, germFeature, casalFeature, konfrariaFeature, ajuntFeature
No cal dir que aquests vuit Features fan referència als vuit punts marcats actualment al mapa. Aquí hi afegirem un nou element (el novè), que es dirà «casaFeature»:
var ticFeature, ermitaFeature, liluFeature, celpFeature, germFeature, casalFeature, konfrariaFeature, ajuntFeature, casaFeature
A continuació cercarem a la línia número trenta-cinc el text:
vectorLayer.addFeatures([ticFeature, ermitaFeature, liluFeature, celpFeature, germFeature, casalFeature, konfrariaFeature, ajuntFeature]);
Per afegir-hi també un altre «casaFeature»:
vectorLayer.addFeatures([ticFeature, ermitaFeature, liluFeature, celpFeature, germFeature, casalFeature, konfrariaFeature, ajuntFeature, casaFeature]);
A continuació reaprofitarem el codi de qualsevol de les Features ja creades, per exemple el de la Feature «Konfraria», el codi s'inicia a la línia vuitanta-nou i és:
// Crear la Feature Konfraria
var konfrariaStyle = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
konfrariaStyle.graphicOpacity = 1;
konfrariaStyle.externalGraphic="konfraria.png";
konfrariaStyle.graphicWidth = 50;
konfrariaStyle.graphicHeight = 50;
pWGS84 = new OpenLayers.LonLat(1.9657,41.4133);
pOSM = transformToSphericalMercator(pWGS84);
point = new OpenLayers.Geometry.Point(pOSM.lon,pOSM.lat);
konfrariaFeature = new OpenLayers.Feature.Vector(point,null,konfrariaStyle);
Podem copiar i enganxar aquest codi on farem els següents canvis:
// Crear la Feature Casa(només informatiu)
var casaStyle = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
casaStyle.graphicOpacity = 1;
casaStyle.externalGraphic="directori_fitxer/nom_fitxer_icona";
casaStyle.graphicWidth = amplada en píxels de la icona;
casaStyle.graphicHeight = alçada en píxels de la icona;
pWGS84 = new OpenLayers.LonLat(lat_punt_en_mapa,lon_punt_en_mapa);
pOSM = transformToSphericalMercator(pWGS84);
point = new OpenLayers.Geometry.Point(pOSM.lon,pOSM.lat);
casaFeature = new OpenLayers.Feature.Vector(point,null,casaStyle);
Hi ha un parell d'aspectes que possiblement ens interessi retocar, el primer és a la línia catorze:
centerWGS84=new OpenLayers.LonLat(1.9669,41.4119);
El que tenim marcat en color rosa són les coordenades ( lat , lon ) on es centrarà el mapa per defecte. El segon aspecte a retocar el trobem a la línia vint-i-cinc:
map.setCenter(centerOSM, 15);
Aquest codi ens indica el nivell de zoom que apliquem al punt on centrem el mapa. Els valors poden anar des de 1 (màxim allunyament) a 18 (màxim apropament).
Quan tenim aquests canvis realitzats podem desar el fitxer, i passem a obrir el fitxer .HTML. En realitat aquest fitxer conté gran part de codi que només respon a aspectes estètics i d'altres tipus. La part de codi necessària per mostrar el mapa únicament és:
On podrem decidir l'amplada (width) i l'alçada (height) en píxels del mapa que es mostrarà al navegador, així com el gruix i color del marge (solid 1px black).
Seguint aquestes senzilles instruccions -que penso que qualsevol persona sense massa coneixements pot seguir-, ja podreu tenir el vostre mapa amb la ubicació que desitgeu senyalada amb una icona personalitzada a la vostra web.
Si necessites informació més tècnica sobre OpenLayers, val la pena que et passis pel bloc Descartes (aquest enllaç et portarà al bloc, filtrant les entrades per l'etiqueta OpenLayers).
Espero que hagi estat d'utilitat! ;-)





Cap comentari:
Publica un comentari a l'entrada